零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filters , 视觉效果相关.
GPUImageChromaKeyFilter 属于 GPUImage 颜色处理相关,用来处理图片指定颜色抠图
GPUImageChromaKeyFilter 对图像中的指定的颜色,将Alpha通道设置为0,适用于指定颜色抠图,例如:绿幕抠图等操作;
阈值敏感度:要替换的目标颜色需要存在多少颜色匹配(默认值为0.4)
平滑:如何平稳地融合颜色匹配(默认为0.1)
shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
//@Time:2022/04/02 07:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageChromaKeyFragmentShaderString = SHADER_STRING
(
precision highp float;
varying highp vec2 textureCoordinate;
uniform float thresholdSensitivity;
uniform float smoothing;
uniform vec3 colorToReplace;
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2;
void main()
{
vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
float maskY = 0.2989 * colorToReplace.r + 0.5866 * colorToReplace.g + 0.1145 * colorToReplace.b;
float maskCr = 0.7132 * (colorToReplace.r - maskY);
float maskCb = 0.5647 * (colorToReplace.b - maskY);
float Y = 0.2989 * textureColor.r + 0.5866 * textureColor.g + 0.1145 * textureColor.b;
float Cr = 0.7132 * (textureColor.r - Y);
float Cb = 0.5647 * (textureColor.b - Y);
// float blendValue = 1.0 - smoothstep(thresholdSensitivity - smoothing, thresholdSensitivity , abs(Cr - maskCr) + abs(Cb - maskCb));
float blendValue = smoothstep(thresholdSensitivity, thresholdSensitivity + smoothing, distance(vec2(Cr, Cb), vec2(maskCr, maskCb)));
gl_FragColor = vec4(textureColor.rgb, textureColor.a * blendValue);
}
);
#else
NSString *const kGPUImageChromaKeyFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
uniform float thresholdSensitivity;
uniform float smoothing;
uniform vec3 colorToReplace;
uniform sampler2D inputImageTexture;
uniform sampler2D inputImageTexture2;
void main()
{
vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
float maskY = 0.2989 * colorToReplace.r + 0.5866 * colorToReplace.g + 0.1145 * colorToReplace.b;
float maskCr = 0.7132 * (colorToReplace.r - maskY);
float maskCb = 0.5647 * (colorToReplace.b - maskY);
float Y = 0.2989 * textureColor.r + 0.5866 * textureColor.g + 0.1145 * textureColor.b;
float Cr = 0.7132 * (textureColor.r - Y);
float Cb = 0.5647 * (textureColor.b - Y);
// float blendValue = 1.0 - smoothstep(thresholdSensitivity - smoothing, thresholdSensitivity , abs(Cr - maskCr) + abs(Cb - maskCb));
float blendValue = smoothstep(thresholdSensitivity, thresholdSensitivity + smoothing, distance(vec2(Cr, Cb), vec2(maskCr, maskCb)));
gl_FragColor = vec4(textureColor.rgb, textureColor.a * blendValue);
}
);二.效果演示
使用 GPUImageChromaKeyFilter 指定颜色抠图,例如:绿幕抠图等操作,效果如下:
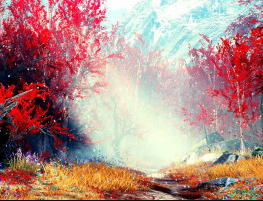
原图:
![图片[1]-IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter-猿说编程](https://www.codersrc.com/wp-content/uploads/2022/03/78805a221a988e7-22.png)
抠图效果:
![图片[2]-IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter-猿说编程](https://www.codersrc.com/wp-content/uploads/2022/03/13cee27a2bd9391.gif)
三.源码下载
OpenGL ES Demo 下载地址 : IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
四.猜你喜欢
- IOS – OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
- IOS – OpenGL ES 调节图像不透明度 GPUImageOpacityFilter
- IOS – OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- IOS – OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImageHistogramFilter
- GPUImage – 色彩直方图 GPUImageHistogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL ES 调节图像色度 GPUImageHueFilter
- IOS – OpenGL ES 指定颜色抠图 GPUImageChromaKeyFilter
ChatGPT 3.5 国内中文镜像站免费使用啦



![模拟真人鼠标轨迹算法(支持C++/Python/易语言)[鼠标轨迹API简介]-猿说编程](https://winsdk.cn/wp-content/uploads/2024/11/image-3.png)














暂无评论内容